雑誌風
雑誌風の加工素材!
コピーとか保存して上に載せてくださいー!

目のキラキラ
こんにちはー!
前回の加工講座どうでしたか??
意外に好評みたいで嬉しいです!
今日は加工といえば目をキラキラさせる!
ですよねー
ということで簡単にできる目の加工してみます!
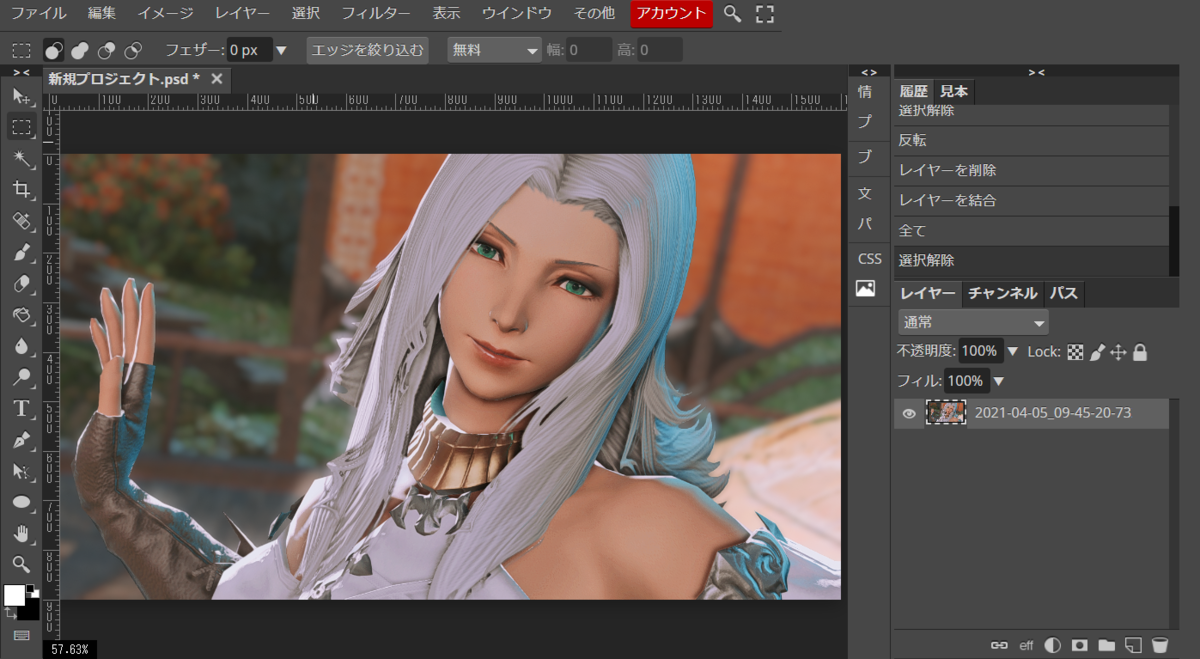
まずはいつものように写真を開きます

次にこの画像をコピーしてください
なんだかよくわからない画像ですね・・・

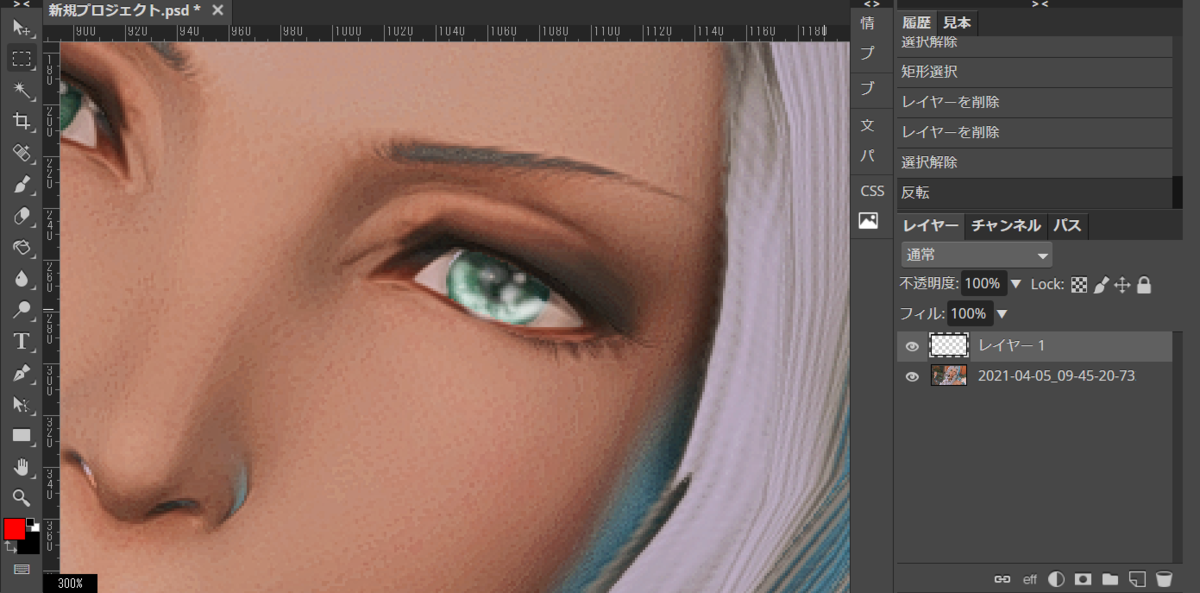
コピーしたら画像を貼り付けます
(わかりにくいけど左上に画像が張り付いてます)

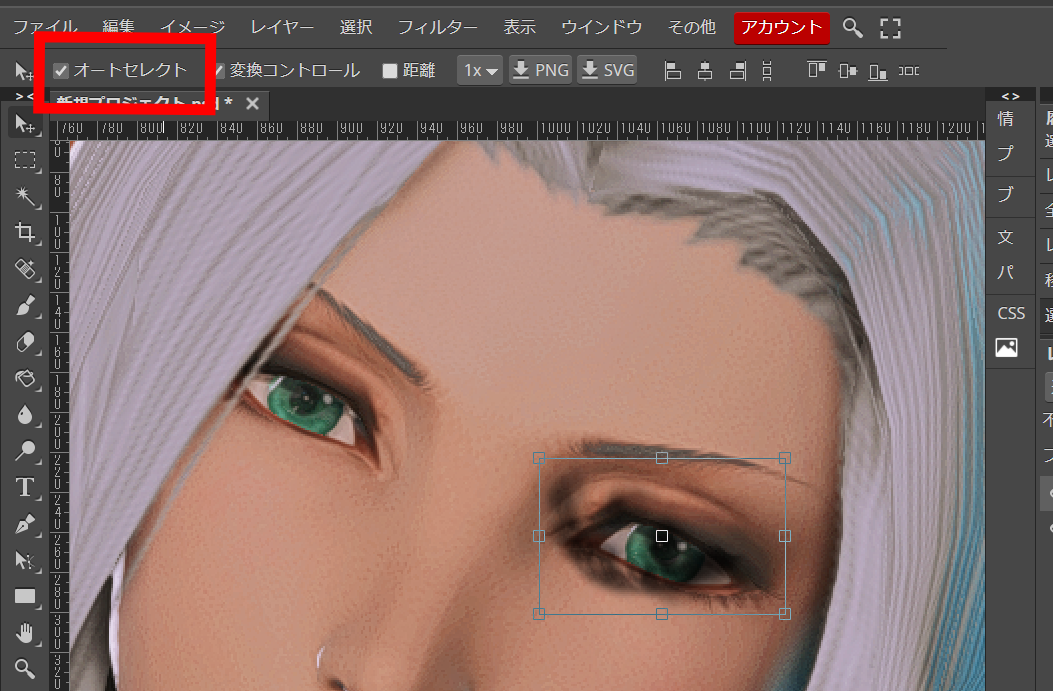
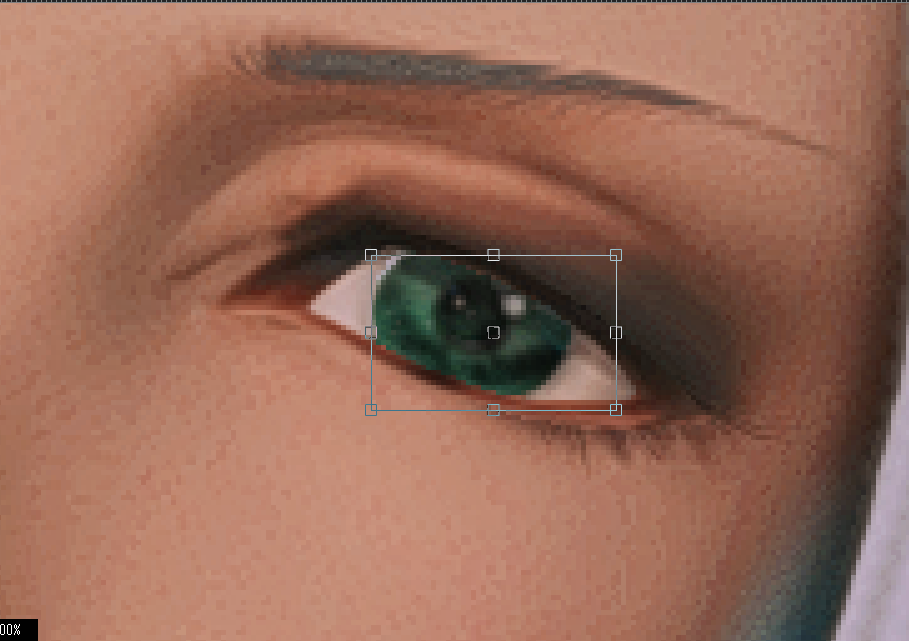
そして張り付けた画像を目の位置に合わせます
合わせにくい場合は虫眼鏡のマークでアップし
手のマークで画面を動かしてみてください
虫眼鏡は[ Cntl + + ](わかりにくいけど「Ctrl」と「+」同時押し)
手は[スペース]でショートカットできます

うまく選択できない場合はオートセレクトにチェックはいってるかもです

こんな感じできれいに合わせてみてください

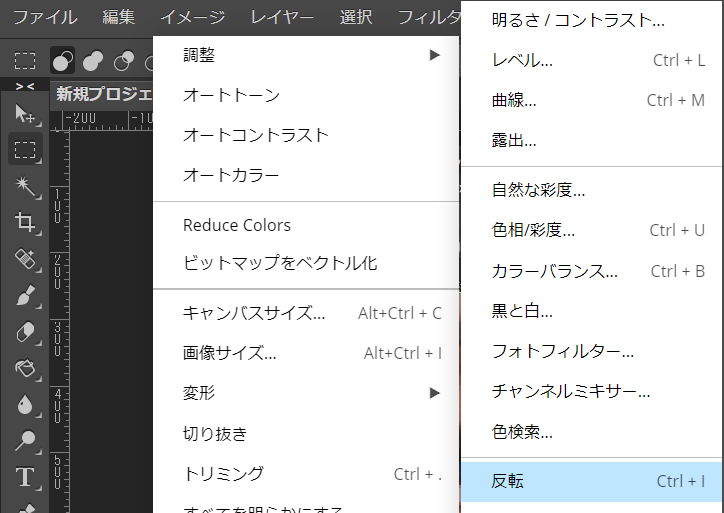
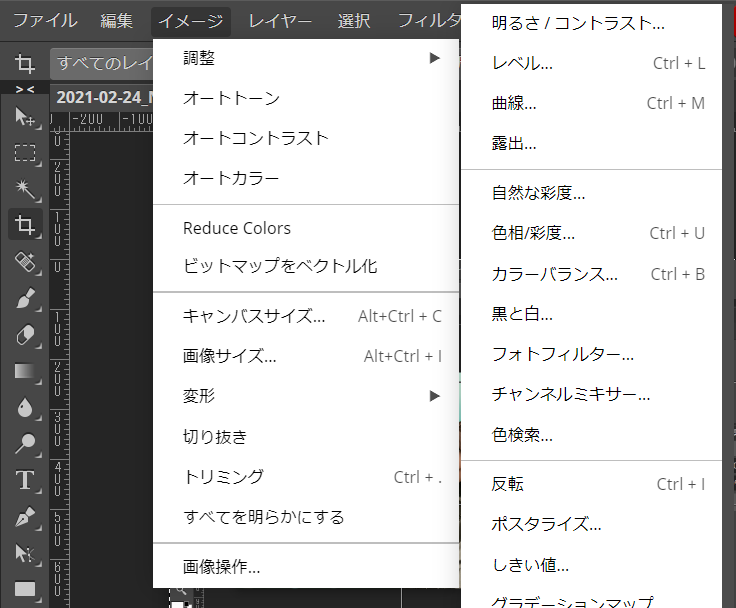
次にこの画像の色を反転させます
[イメージ]→[調整]→[反転]
もしくは[ Ctrl + I ]をおしてください

さっきの黒いもやもやが白くなります

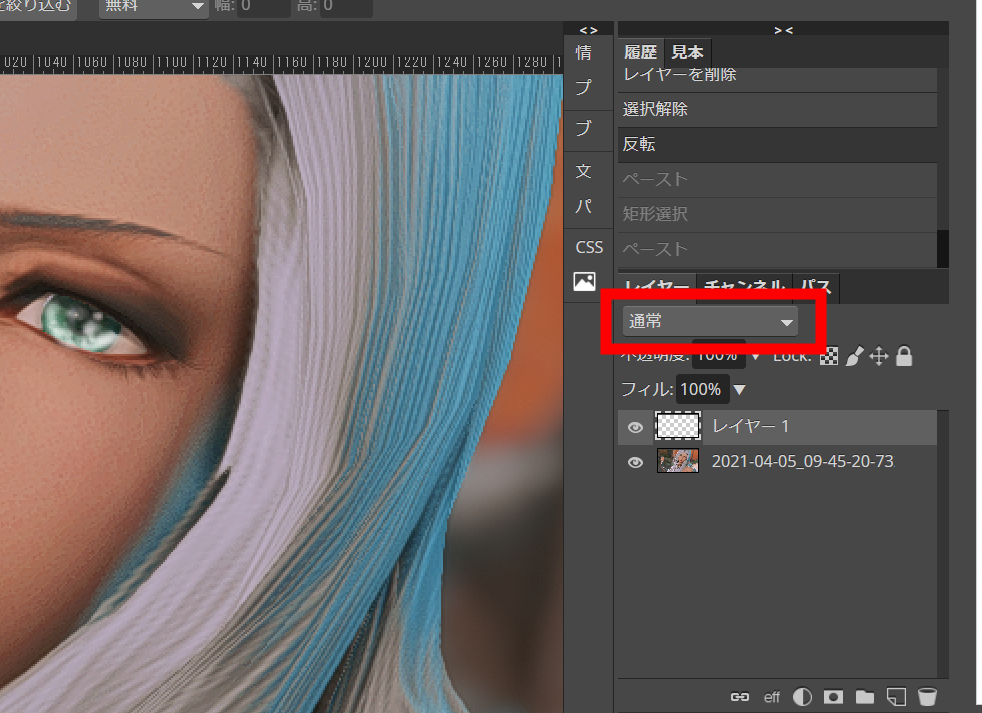
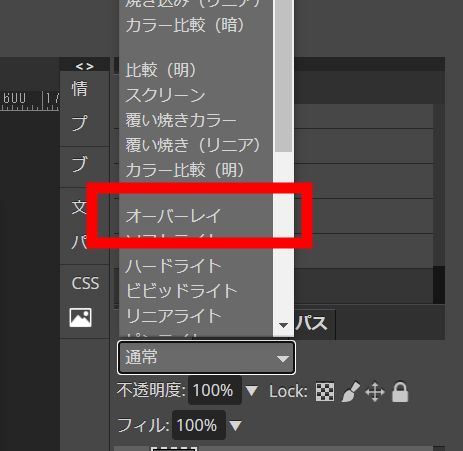
次にこのレイヤーの描画モードを[オーバーレイ]にします
ここから選んで

ここにあります

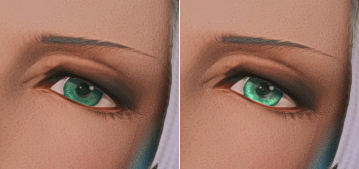
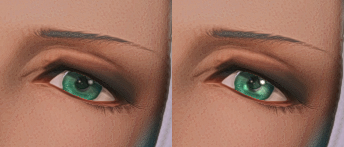
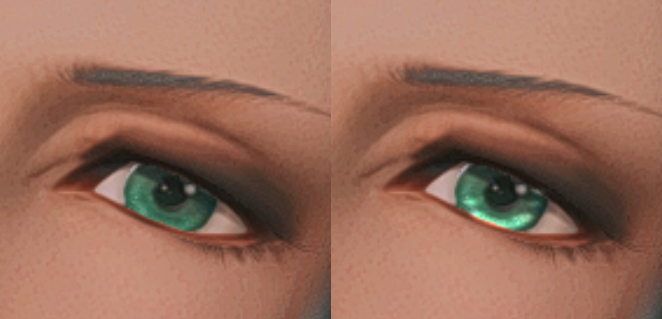
するとこんな感じになります

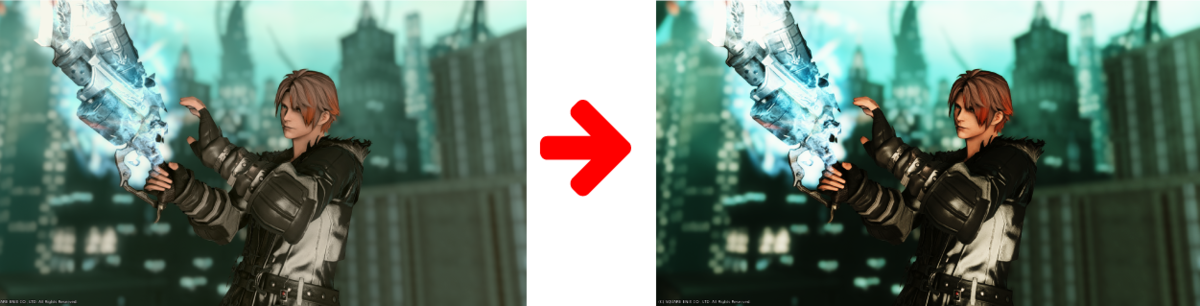
BeforeとAfterです

同じ感覚で両目をすると

いかがでしょうかー??
他にも目の加工に使えそうなの作ったので使ってみてくださいー!
(何個か重ねても面白いと思います)
色を反転して[オーバーレイ]




(C) SQUARE ENIX CO., LTD. All Rights Reserved.
簡単にカレンダー作っちゃお
こんばんわー!
簡単に加工講座第二弾!
次はスクショにカレンダー入れてみましょう
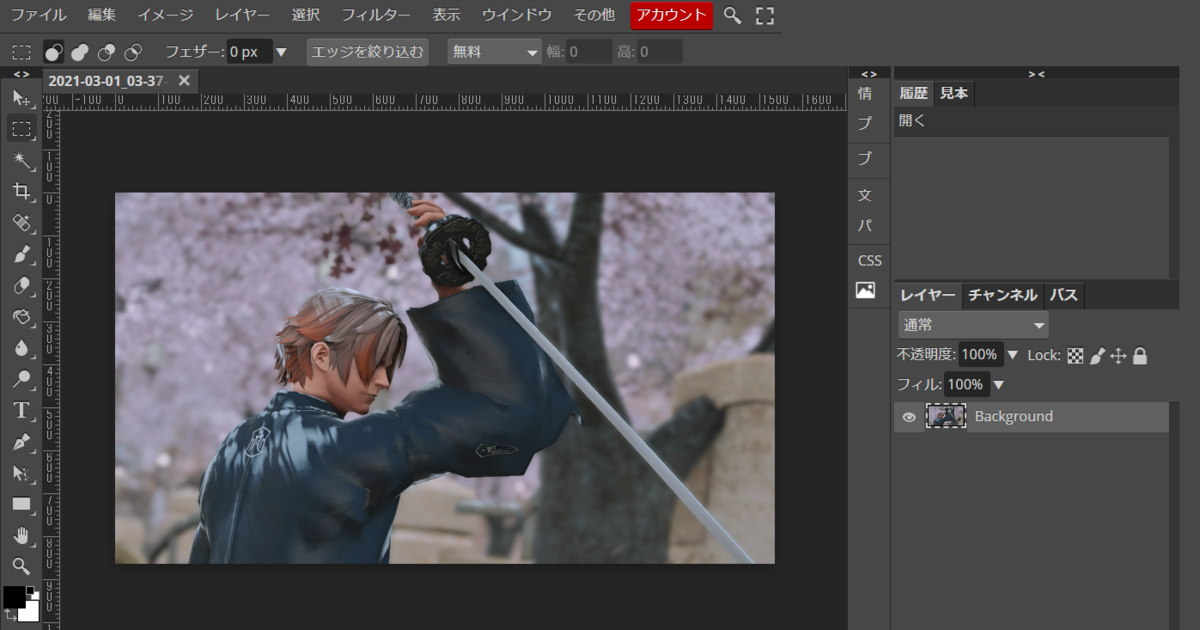
まずはいつも通り画像を読み込みます。

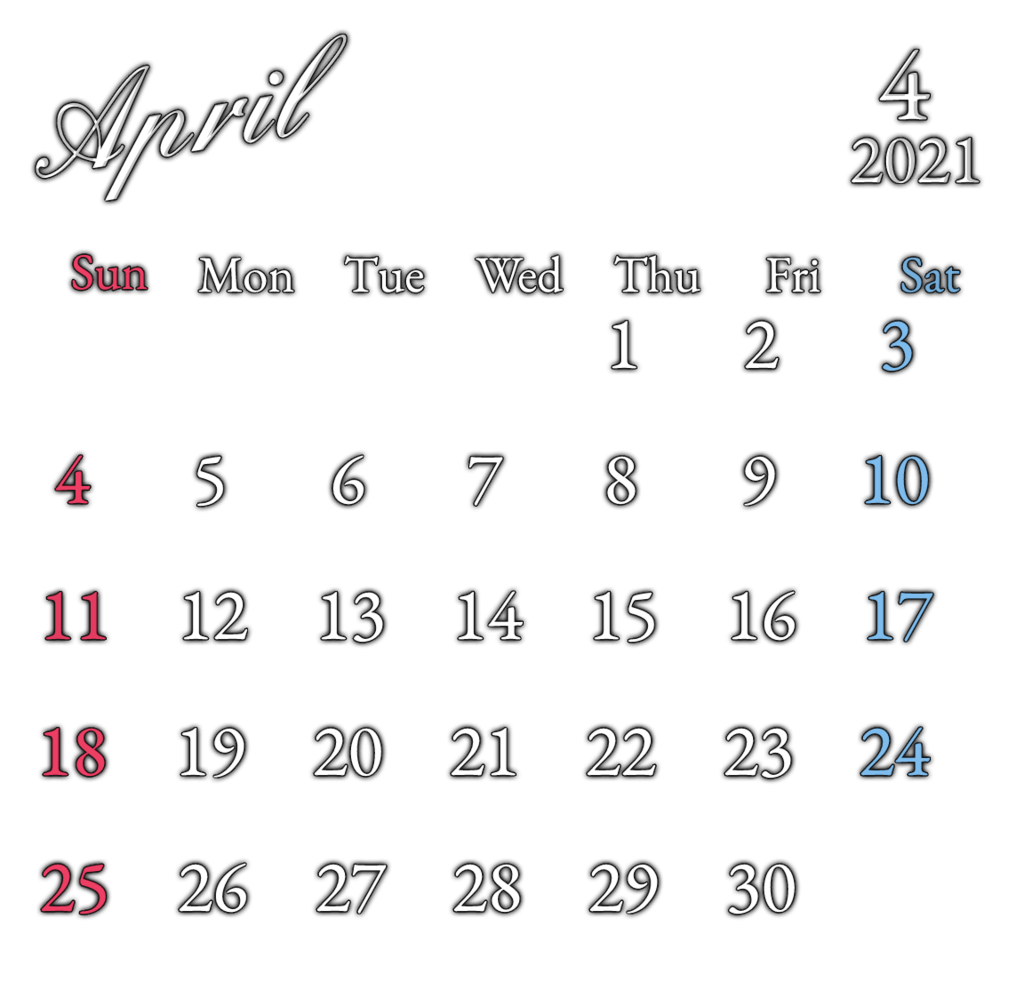
次にこのカレンダーを右クリックしてコピーしてください

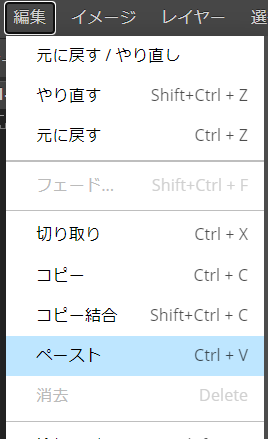
そしてまた加工画面に戻り「編集」から「ペースト」を選択してください

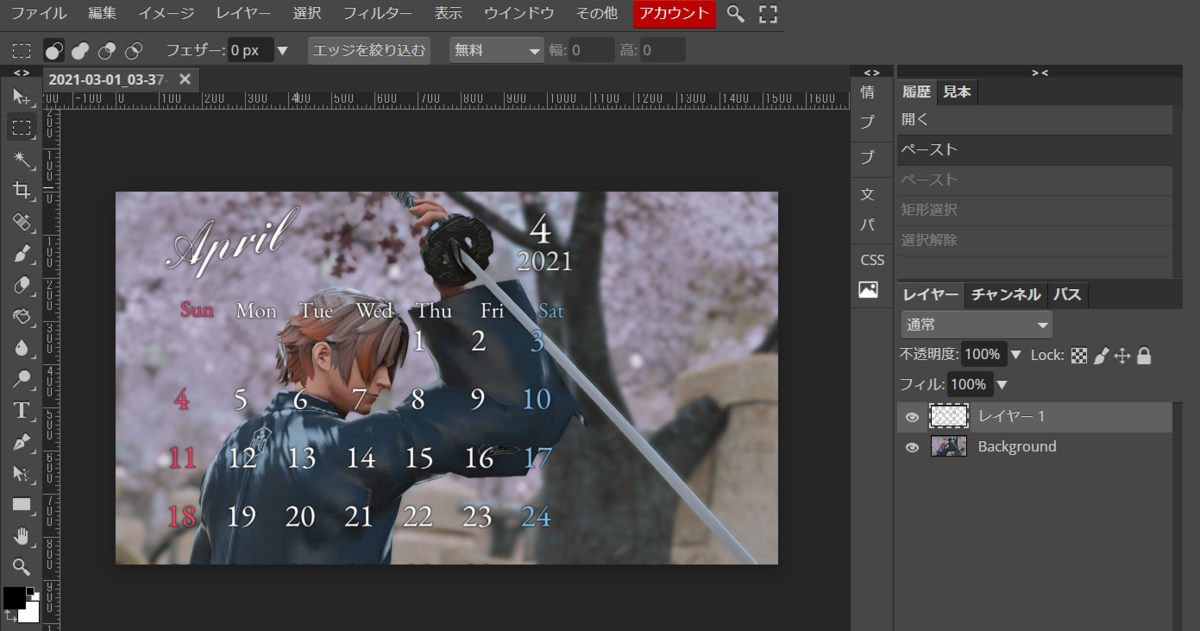
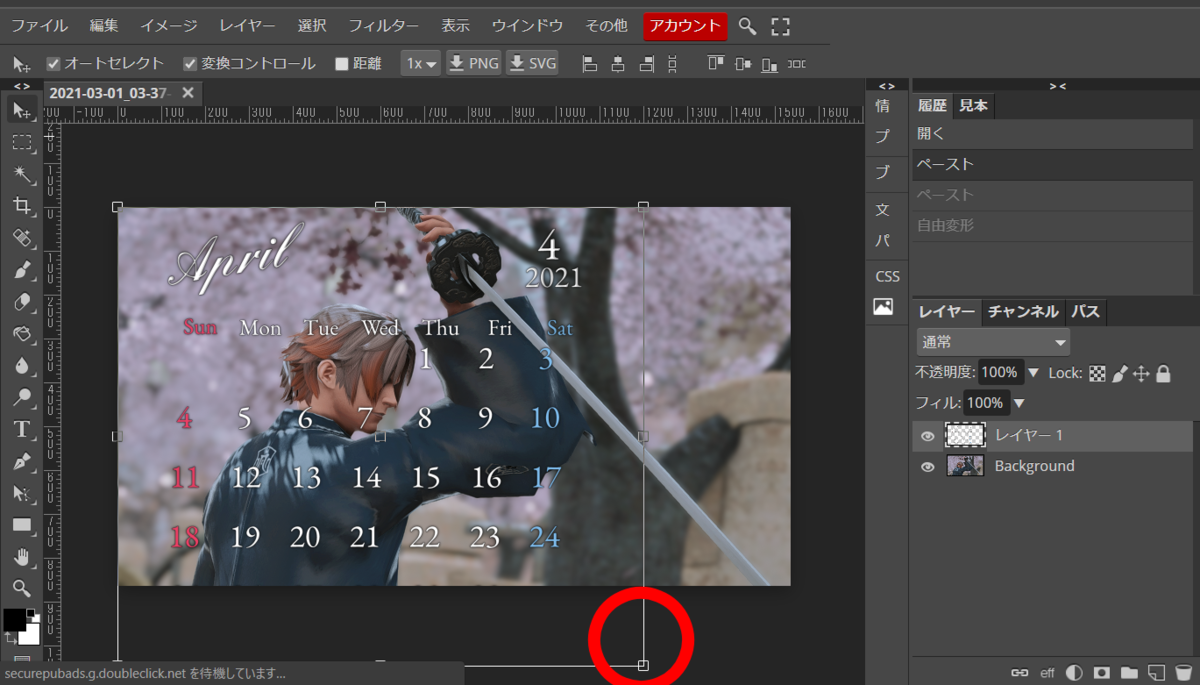
すると画面にカレンダーが張り付きます
※張り付かない場合はカレンダーのコピーが正しくできてないかもです

右下のタブから「レイヤー1」を選択してください
するとカレンダーが四角で囲まれます

赤丸のあたりの下をドラッグすると、カレンダーの大きさを変えることができます。

大きさ合わせた後に位置も調整したらできあがりです!

仕上がりはこんな感じです!

カレンダーにエオルゼア感が欲しい?
・・・・・
次はそうします
まずは簡単な加工から
早速ですがまずはソフトを紹介したいと思います
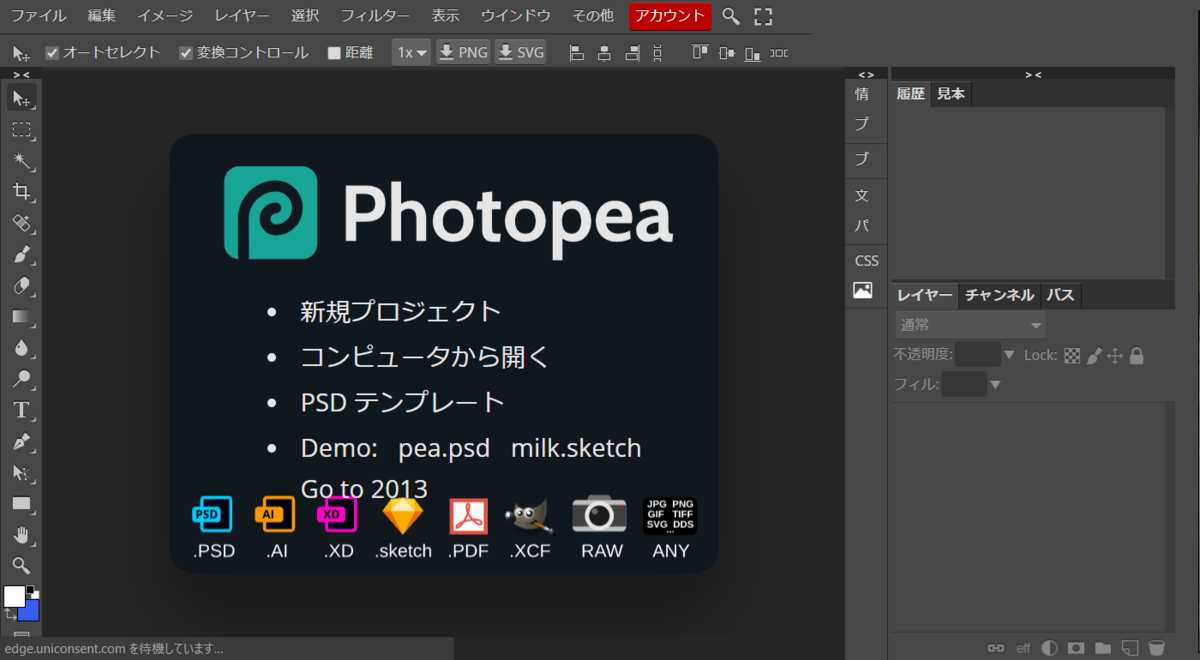
Photopea | Online Photo Editor
です!
ぜひクリックして入ってみてくださいー!
こんな画面が出てくると思います

新規プロジェクトとかいろいろありますが、
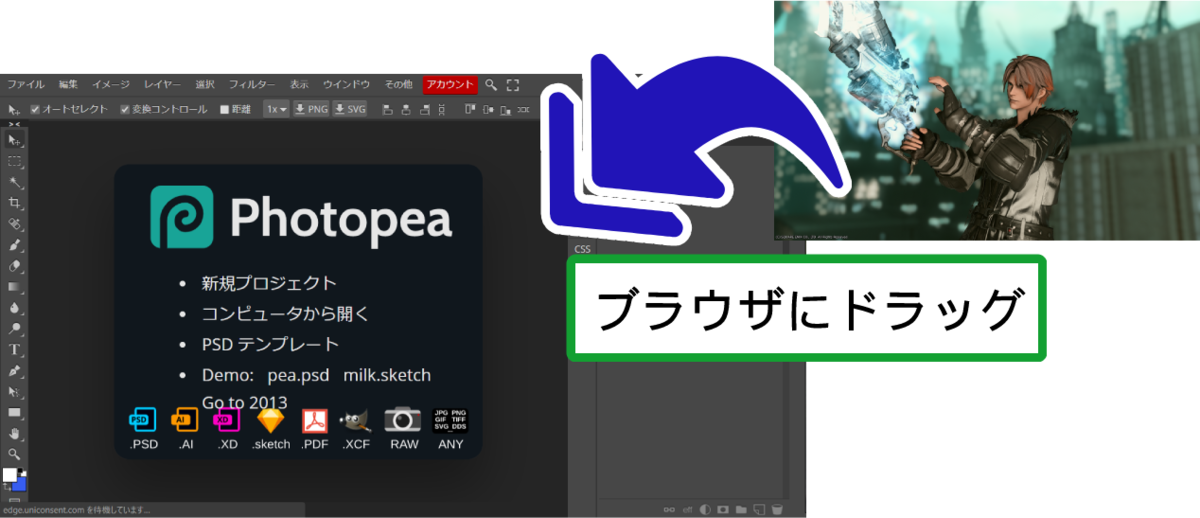
ここはフォルダから画像をドラッグしましょう!


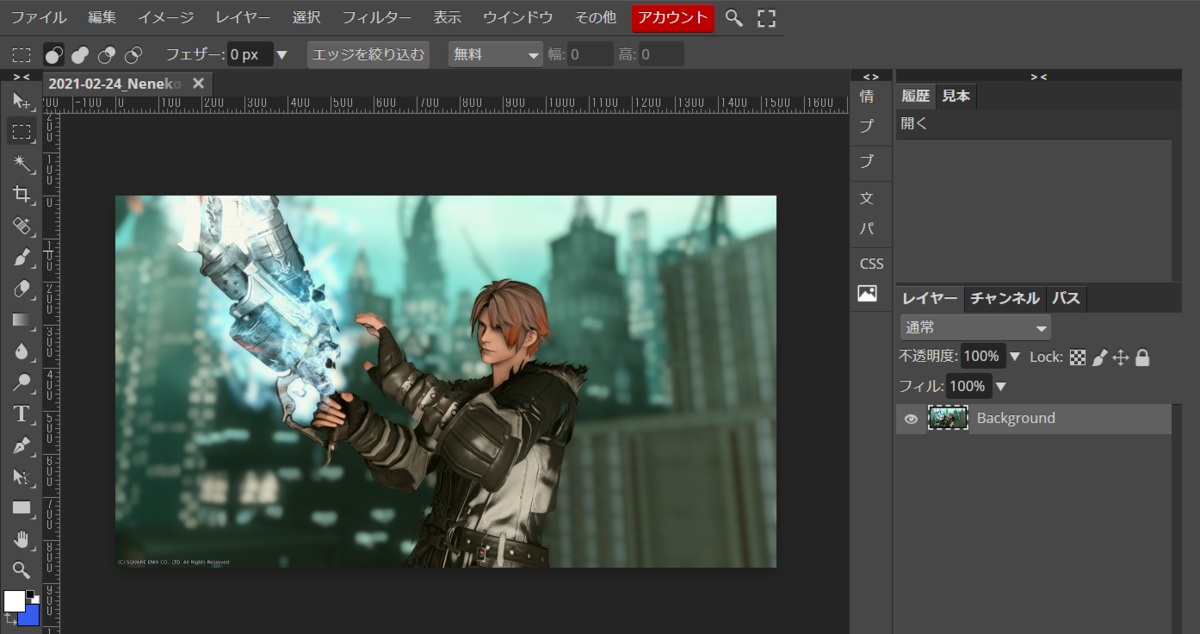
すると画像が開きます
まず数値をいじってみましょう
上の「イメージ」→「調整」をするといろいろな項目が出てきます

主な項目を紹介しますね
「明るさ・コントラスト」
明るさを上げると画像は明るく、暗くすると画像は暗くなります
コントラストをあげると明るい部分は取り明るく
暗い部分はより暗くなります
↓コントラストを上げた変化

「レベル」
階調の分布を見ながら色の強さなどスライドでいじることができます
最初は難しいかもです・・・
「色相・彩度」
色相をいじると色の波が変化します。
これは試してみたほうが早いです。
個人的にはあまり使いません。
彩度は色の鮮やかさです。
彩度を落とすとモノクロに
上げるとカラフルになっていきます。
「カラーバランス」
色のバランスです。
例えば赤を強くすると画像は赤っぽくなります。
主に使うのはこの辺でしょうかー?
ここをいじるだけでも違った印象になりますよー!
是非お試しください!!
↓元画像

↓今回の項目で加工